Gerencie suas traduções
Idioma exibido
Existem várias maneiras para um usuário escolher o idioma apropriado.
- Se o seletor de idioma estiver ativado, os usuários podem escolher qualquer tradução selecionando o idioma desejado.

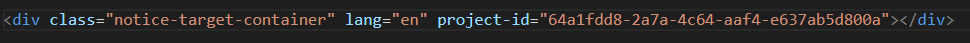
- Ao realizar a integração, você pode incluir um parâmetro de idioma em seu código.
Exemplo com HTML (funciona para React, Next.js, ...) :

- Você pode escolher o idioma exibido usando o parâmetro de URL "lang".
Exemplo: https://documentation.mynotice.io/?lang=en
nesta página
Idioma exibido