Layout
Seu projeto é dividido em seções, que chamamos de "Espaços". Cada espaço permite exibir ou ocultar determinadas divs, widgets ou ferramentas.
Dependendo se você usou um modelo ou não, essas configurações já estão pré-definidas. No entanto, você tem controle total sobre elas e pode modificá-las como desejar.
Espaço do cabeçalho

Este é o cabeçalho do seu projeto. É melhor exibir um projeto de aviso quando você decide ter um em uma página completa como esta.
No entanto, se você integrar seu projeto em uma div no centro da página, por exemplo, você preferirá ocultá-lo.
Título do projeto
O título do projeto será exibido como 'Notice Docs', como você pode ver na imagem acima.
Logotipo do projeto
Se já estiver configurado na guia Geral, você está pronto para exibi-lo.
Espaço superior

Você poderá adicionar vários widgets e recursos nesta área. Ao contrário do Espaço do Cabeçalho, o Espaço Superior deve ser usado na maioria dos seus projetos; é onde você encontrará o título da página, seletor de idioma, alternador de tema, formulário de contato, etc.
Clicando aqui, você pode vê-lo em ação em um projeto ao vivo.
Título da página
Exibe o título da página para todas as páginas do projeto. (não confunda o título do projeto com o título da página.)
Buscar
Ao ativar a barra de pesquisa nas configurações do seu projeto, todo o projeto será indexado e um ícone de pesquisa será adicionado no Espaço Superior.
Isso permitirá que os visitantes pesquisem facilmente qualquer conteúdo dentro do seu projeto e sejam redirecionados para a seção relevante ao clicar nos resultados da pesquisa.
Formulário de contato
Para permitir que os visitantes escrevam um e-mail para você, basta configurar um endereço de e-mail válido e ativá-lo. Uma vez ativado, um ícone será exibido em seu Espaço Superior, permitindo que os visitantes enviem facilmente um e-mail para você.
Alternar tema
Permitir que os visitantes alternem entre os modos claro e escuro. Na guia de Estilo, você pode personalizar as cores para ambos os modos de acordo com suas preferências.
Seletor de idioma
Ao ativar esta opção, será adicionado um seletor de idioma com todas as suas traduções disponíveis. Os visitantes poderão selecionar o idioma de sua preferência.
- Observe que se o seu projeto não estiver totalmente traduzido, os blocos não traduzidos serão exibidos no idioma padrão.
- Se você deseja forçar a seleção de um idioma específico, pode usar parâmetros de consulta na URL do seu projeto.
Navegação de migalhas de pão
Permitir que os usuários naveguem de uma página atual para uma página pai:

Tempo de leitura
Mostre aos usuários quanto tempo levará para ler a página atual.
Ele é calculado automaticamente quando você publica seu projeto.
Compartilhamento nas redes sociais
Ele permite que os usuários compartilhem sua página em várias plataformas de mídia social.
Por enquanto, temos 3 opções:
- X (Twitter)
Aqui está um exemplo para o Facebook: (esta é uma captura de tela)

Espaço esquerdo

Este espaço contém apenas um componente, mas é muito importante ao criar um projeto bem organizado, como documentação ou um centro de ajuda.
Menu de navegação
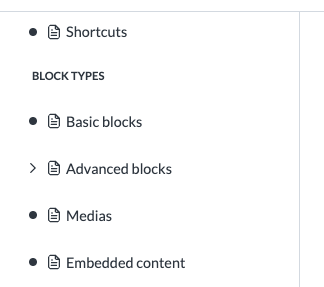
Neste menu, você tem toda a estrutura de páginas do seu projeto. Você poderá acessar qualquer página do projeto usando este menu. É extremamente útil para evitar se perder em grandes quantidades de documentação.
Para organizar o menu de navegação do projeto, você pode definir determinados títulos dentro do seu projeto como seções. Isso permitirá que o menu de navegação exiba uma hierarquia de páginas e seções mais estruturada e organizada.

Espaço direito

No Espaço Direito, você encontrará ferramentas úteis relacionadas à página atual.
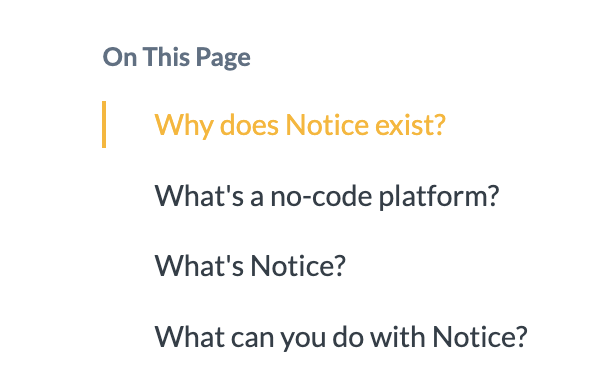
Menu de âncoras
Exibe uma lista de todos os títulos dentro da página atual.
Ao clicar em um título no menu de âncoras, os visitantes serão redirecionados para a seção correspondente na página.
Ao compartilhar um link para o seu projeto, você pode especificar a âncora, ao clicar nela, a página será rolada para a seção correta.
Exemplo:
https://documentation.mynotice.io/?page=advanced-blocks-a57a#page-7cc6
Espaço inferior

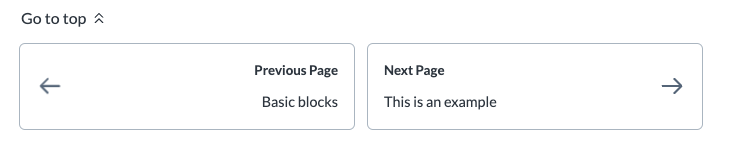
Navegação inferior
Adicionar botões que redirecionam para a página anterior e a próxima página do seu projeto. (útil para documentação, centro de ajuda, ...)
Leia mais artigos
Ao selecionar esta opção, o visitante verá uma lista de outros artigos da página atual que não estão sendo exibidos atualmente na página atual. (Útil para blogs)

Rolar para o topo
Permitir que os usuários rolem até o topo da página quando chegarem ao final, clicando no botão 'Ir para o topo'.
Compartilhamento nas redes sociais
(Idêntico ao Espaço Superior)