Layout
Votre projet est divisé en sections, que nous appelons "Spaces". Chaque espace vous permet d'afficher ou de masquer certaines divs, widgets ou outils.
Selon que vous avez utilisé un modèle ou non, nous avons préconfiguré ces paramètres. Cependant, vous avez un contrôle total sur eux et pouvez les modifier à votre guise.
Header Space

Il s'agit de l'en-tête de votre projet. Il est préférable d'afficher un projet de notice lorsque vous décidez d'en avoir un sur une page complète comme celle-ci.
Cependant, si vous intégrez votre projet dans une div au centre de votre page, par exemple, vous préférerez le masquer.
Titre du projet
Le titre du projet sera affiché comme 'Notice Docs' que vous pouvez voir sur l'image ci-dessus.
Logo du projet
Si elle est déjà configurée dans l'onglet Général, vous êtes prêt à l'afficher.
Top Space

Vous pourrez ajouter plusieurs widgets et fonctionnalités dans cette zone. Contrairement à l'espace d'en-tête, l'espace supérieur doit être utilisé dans la majorité de vos projets ; c'est là que vous trouverez le titre de la page, le sélecteur de langue, le commutateur de thème, le formulaire de contact, etc.
En cliquant ici, vous pouvez le voir en action dans un projet en direct.
Titre de la page
Afficher le titre de la page pour toutes les pages du projet. (ne pas confondre le titre du projet et le titre de la page.)
Recherche
En activant la barre de recherche dans les paramètres de votre projet, l'ensemble de votre projet sera indexé et une icône de recherche sera ajoutée dans l'espace supérieur.
Cela permettra aux visiteurs de rechercher facilement tout contenu dans votre projet et d'être redirigés vers la section pertinente lorsqu'ils cliquent sur les résultats de la recherche.
Formulaire de contact
Permettez aux visiteurs de vous écrire un e-mail, il vous suffit de configurer une adresse e-mail valide et de l'activer. Une fois activé, une icône s'affichera dans votre espace supérieur permettant aux visiteurs de vous envoyer facilement un e-mail.
Commutateur de thème
Permettez aux visiteurs de basculer entre les modes clair et sombre. Dans l'onglet Style, vous pouvez personnaliser les couleurs pour les deux modes selon vos préférences.
Sélecteur de langue
En activant cette option, un sélecteur de langue avec toutes vos traductions disponibles sera ajouté. Les visiteurs pourront sélectionner la langue de leur choix.
- Veuillez noter que si votre projet n'est pas entièrement traduit, tous les blocs non traduits seront basculés vers la langue par défaut.
- Si vous souhaitez forcer la sélection d'une langue spécifique, vous pouvez utiliser des paramètres de requête dans l'URL de votre projet.
Navigation par fil d'Ariane
Autoriser les utilisateurs à naviguer d'une page actuelle à une page parente :

Temps de lecture
Afficher aux utilisateurs combien de temps il faudra pour lire la page actuelle.
Il est calculé automatiquement lors de la publication de votre projet.
Partage social
Il permet aux utilisateurs de partager votre page sur différentes plateformes de médias sociaux.
Pour l'instant, nous avons 3 options :
- X (Twitter)
Voici un exemple pour Facebook : (capture d'écran)

Left Space

Cet espace ne contient qu'un seul composant, mais il est vraiment important lors de la création d'un projet bien organisé, tel que la documentation ou un centre d'aide.
Menu de navigation
Dans ce menu, vous avez l'ensemble de l'arborescence de votre projet. Vous pourrez accéder à n'importe quelle page du projet en utilisant ce menu. C'est extrêmement utile pour éviter de se perdre dans de grandes quantités de documentation.
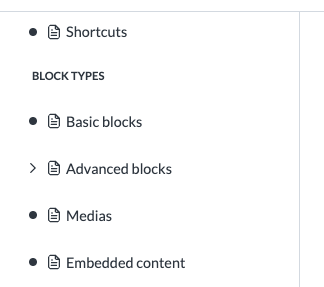
Pour organiser le menu de navigation du projet, vous pouvez définir certaines rubriques au sein de votre projet comme des sections. Cela permettra au menu de navigation d'afficher une hiérarchie plus structurée et organisée des pages et des sections.

Right Space

Dans l'espace de droite, vous trouverez des outils utiles directement liés à la page actuelle.
Menu d'ancre
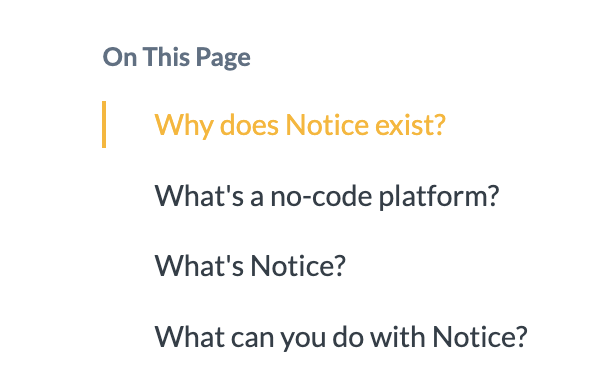
Affiche une liste de toutes les rubriques de la page actuelle.
En cliquant sur une rubrique dans le menu d'ancre, les visiteurs seront redirigés vers la section correspondante de la page.
Lorsque vous partagez un lien vers votre projet, vous pouvez spécifier l'ancre, en cliquant dessus, il fera défiler jusqu'à la bonne section.
exemple :
https://documentation.mynotice.io/?page=advanced-blocks-a57a#page-7cc6
Espace inférieur

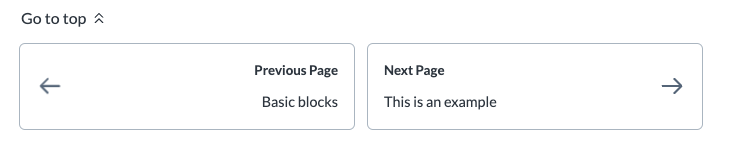
Navigation inférieure
Ajoutez des boutons qui redirigent vers la page précédente et la page suivante de votre projet. (utile pour la documentation, le centre d'aide, ...)
Lire plus d'articles
En sélectionnant cette option, le visiteur verra une liste d'autres articles de la page actuelle qui ne sont pas affichés actuellement sur la page en cours. (Utile pour les blogs)

Remonter en haut
Permettez aux utilisateurs de remonter en haut de la page lorsqu'ils atteignent le bas en cliquant sur le bouton 'Remonter en haut'.
Partage social
(Identique à l'espace supérieur)